作業を始めた時には、「これ、一生終わらないんじゃないか…」とさえ思いましたが、何とかlivedoorブログからWordPressへの移行作業が(基本部分は)終わりました。3日くらいかかったでしょうか。
サーバーは、ミニバードを使用。
ドメインは、当初はスタードメインで取得するつもりでしたが、ミニバードで無料で借りられるドメインに「~.ever.jp」という、無料ドメインっぽさがあまりなく、ブログのURLにはちょうど良いものがあったので、そちらを使用しています。
さて、本記事では備忘録も兼ねて、私がlivedoorブログからWordPressへと移行した理由や、WordPressへと移行する際に手間取ったことなどを書いていきたいと思います。
ご参考になれば幸いです。
■livedoorブログからWordPressへと移行した理由
■サーバーに「ミニバード」を選んだ理由 (*サービス統合注意)
■移行の際、移行後に手間取ったこと等
・livedoorブログから記事をエクスポートしても、一部記事が移行されない(文字数制限)
・functions.php の記述を変更したら、エラーが出てページが表示されなくなった
・「続きを読む」から記事を開いた際のURLに自動的に付く「#more~」を消す
・「続きを読む」から記事を開いた際、記事の先頭に飛ぶようにする
・文字リンクの色を変更する
・twitterボタンから作成されるテキストに、(記事名だけでなく)ホームページ名も入れさせたい (*プラグイン選び)
・ページ内リンクの(ジャンプ時の)ズレを防ぐ、単純な方法
・Share Buttons by AddThis を更新したら、twitterカードが表示されなくなった
・以下、順次追加予定
■livedoorブログからWordPressへと移行した理由
よく挙げられるlivedoorブログの悪い点としては、「スマホ向けページに、livedoor側の広告が強制的に挿入される」といったものや、「スマホ向けページでは、(記事外に)広告を挿入できない」といったものが挙げられるますが、私はそのような点はあまり気にしていませんでした。
やはり大手のサービス。
それほど知識がなくても扱えますし、操作性も悪くない。見た目も悪くない。
私は結構気に入っていました。
ただ、しばらく使っていると、どうしても我慢ならないことが1つ出てきたのです。
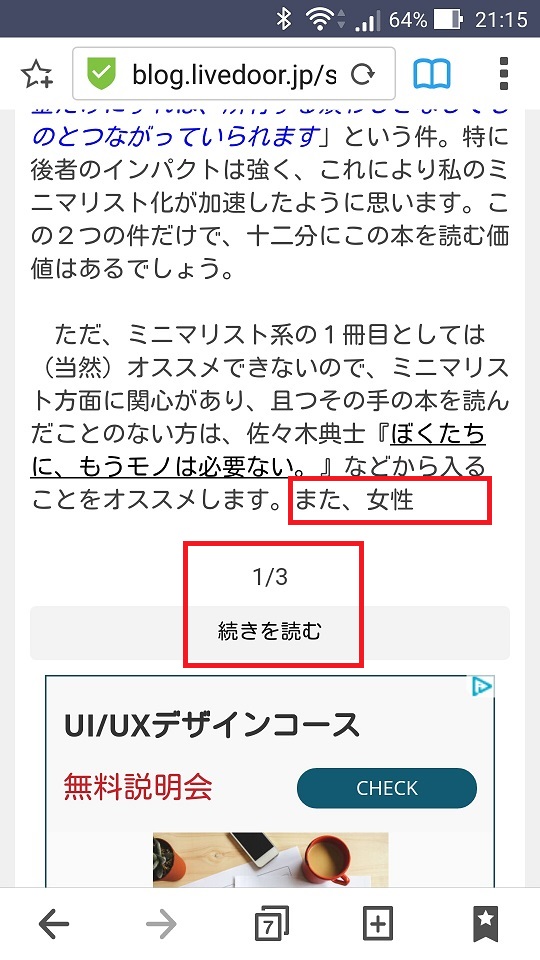
それは、「ある程度以上の文量の記事は、スマホから見る際に”自動的に”ページ分割される」ということ。
他の記事を覗いてみて頂ければ分かるかと思いますが、私がブログで書いている記事は、結構文量があるものが多いです。
そのため、大半の記事には「目次」を入れ、アンカーを付けているのですが、自動的にページが分割されると、この「目次」が機能しなくなるのです。
実際、私が書いた記事のほとんどが、スマホから見る際にはページが”勝手に”分割されていました…。
そうなると、仮に私の記事の中の”一部箇所に”興味を持った方が来てくれても、「その箇所探すの面倒だからやめるか…」となってしまう可能性が高い。
そして、単純に見栄えも気に入らない。
(こんな感じに、ページが勝手に分割されます。しかも、文の途中で切れていることもしばしば。)
「記事自体を分割し、ページが分割されないようにすればいい」と思う方や、「君は読み手の行動心理を無視するのが得意なフレンズなんだね!」(IQ復活)と思う方もいるでしょうが、同じ内容についての記事は、私は(可能な限り)1カ所にまとめたいのです。“散らかしたくない”のです。
というわけで、「もう我慢ならなん!」と、livedoorからの移転を決心し、「どうせ移転するなら、(無料ブログサービスを使うのではなく、)WordPressでも使ってサイトを作ろう」と考え、実際の移転へと至りました。
また、このブログとは別にJimdoで運営しているHPについても、「Jimdoは有料会員にならないと各ページのURLを自分で設定できず、日本語タイトルのページは日本語URLが自動的に生成される」という、どうしても我慢ならない点があったために、「HPとブログをまとめて移行しよう」と考えたのも、実際に移転を決める大きな理由となりました。
■サーバーに「ミニバード」を選んだ理由
以上のような理由から、livedoorブログからWordPressへと移行を決めたわけですが、WordPressでサイトを作る際にはまず、サーバー(サイトの情報などをアップロードする場所)と、ドメイン(要はURL)を用意しなくてはなりません。
レンタルサーバーについては、無料のものから有料のものまで数多くありますが、私は以下の点を重視してサーバーを選びました。
→無料ブログから移転するのですから、広告が挿入されないものを選びたい。なお、有料のレンタルサーバーなら、ほぼ全て広告は自動挿入されません。
②運用費用が安い
→安いに越したことないですからね。
③利用者がある程度以上いる
→ネットで情報が手に入りやすい。
このような点からサーバーを選ぶと、「さくらサーバー」「エックスサーバー」「ロリポップ!」「ファイアバード」などが候補になるかと思います。
実際にこれらサーバーを使ってサイトを運営している方も多いでしょう。
この中で、(WordPressが利用可能で)一番安いのは、「ロリポップ!」のライトプラン。
月額料金は250円~。
![]()
「まぁ、250円ならいいかなぁー」と思える料金ですし、利用者も多いサービスですから、このプランで契約をしようと思いました…が、このプランだと、MySQL5というデーターベース管理システムが1つしか使えません。
先に述べたように、私はこのブログの他にもう1つHPを移行するつもりでしたので、このMySQL5は最低でも2つは欲しい。そうなると、この「ロリポップ!」のライトプランは候補から外れてしまいます。
なお、最初から「私は絶対に1つしかサイトを運営しない!」と確信を持てる方なら、この「ロリポップ!」のライトプランは非常に良いかと思います。
![]()
さて、「ロリポップ!」のライトプランが候補から外れると、いずれも月額500円以上になります。
「月額500円」と聞くと小さな額と思えるかもしれませんが、年間だと6000円です。しかも、サイトを運営し続ける限り、これがずっと発生するのです。
「年間6000円かぁ…。まぁ、仕方ないか…。仕方ないよなぁ…。」と思いつつ、これらサーバーのプランを見比べていたところ、「ファイアバード」を運営するネットオウルの、「ミニバード」というサーバーを発見。
![]()
こちらは、月額250円で、MySQL5が5個まで使えます。
ネットで検索してみると、利用者もそれなりにいるようで、必要な情報は手に入りそうです。
また、運営も「ファイアバード」と同じネットオウルですし、さらに、ネットオウルが運営するドメインサービスの「スタードメイン」などの利用で発生するポイントを、この「ミニバード」の料金の支払いに使えるようです(こちらのサイトで知りました)。
私は、別のHPのために独自ドメインを取ることが確定していたので、このポイントの件は、なかなか魅力的です(「スタードメイン」の料金自体も、他のドメインサービスと変わらないですからね)。
![]()
ただ、他のサービスと比べると、容量が50GBと少ない(100GB以上のところが多い)。
しかし、そもそも皆さん、100GBも利用しているんですかね?
私は移転するブログとHPが既に決まっていたこともあり、「まぁ、50GBもあれば十分だろう」と判断し、この「ミニバード」を使用することに決めました。
実際の使用感も悪くないので、大規模サイトを運営したり、MySQL5上限の5個いっぱいまでサイトを運営したりするのでなければ、オススメのサーバーですよ。
また、既に述べた通り、この「ミニバード」が無料で提供するドメインには「~.ever.jp」という、”いい感じ”のものがあります。無料ドメインっぽくないでしょ? “ever”という言葉の意味的にも、ブログで使うにはなかなか良いです。
当初は、このブログでも独自ドメインを取得するつもりだったのですが、その前にこの「~.ever.jp」というドメインを見付けられたので、これを利用することにしました。よって、このブログの運用費用は、「ミニバード」の月額250円だけ。しかも、この250円で別のサイトも運営するので、かなり安く済んでいるのではないでしょうか。
——17/08/04:追記——
4月からミニバードにてブログとHPの運営を始め、7月からはもう1つHPの運営を始めましたが、8月現在の使用容量は”400MB”です。
それぞれバックアップも保存していますが、それでも50GBの容量の内、400MBしか使用してません。古いバックアップは自動的に削除するよう設定しているので、50GBの容量を使いきる日は当分来ないでしょう。
おそらく、動画や容量の大きい画像を”サーバーに保存したうえで”使用しなければ、ほとんどの方は50GBの容量で足りると思われます。
なお、動画や容量の大きい画像を使う場合にも、youtubeなどに投稿した動画を組み込んで使ったり、別の無料サーバーに保存した画像を呼び出して使えば、サーバーの容量を圧迫することはありません。
———————————
——17/08/11:追記——
ネットオウルがレンタルサーバーを統合し、新たなプランの提供を始めましたが、これまでの「ミニバード」(月額250円)に相当する「ライト」プランでは、MySQL5が1つしか使えなくなってしまいました。(既に「ミニバード」でサーバーを契約している利用者は、これまで通り5個使える)
実質的にロリポップ!の「ライトプラン」(月額250円)と大差がなくなり、利用者にとってのうま味は減ってしまいましたね。
また、ネットオウルとロリポップ!のスダンダードプラン(月額500円)も大差がないので、いよいよネットオウルのレンタルサーバーの利用を勧める決定的な理由も乏しくなってしまいました。
ただ、これまでネットオウルのサービスを使ってきた中で特に不具合は生じていませんし、17年8月末までは「リリース記念キャンペーン」で初期費用が0円になっているようなので、レンタルサーバー選びの際には候補の1つにはしてもいいのではないでしょうか。
 (kampa! については、kampa! 利用のススメの記事を参照)
(kampa! については、kampa! 利用のススメの記事を参照)
ここからは、私がlivedoorブログからWordPressへと実際に移行する際、そして移行後に手間取ったことと、その解決方法などを書き残していきます。
なお、テーマは「Twenty Fifteen」を使用しています。
・livedoorブログから記事をエクスポートしても、一部記事が移行されない(文字数制限)
livedoorブログからWordPressへ記事を移行する作業自体は非常に簡単でした。
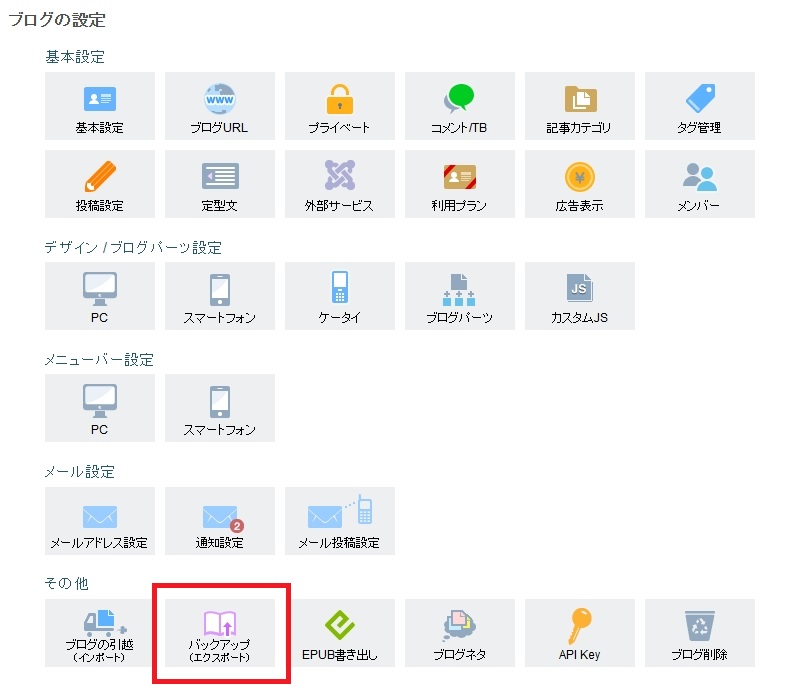
livedoorブログの設定画面から、「バックアップ(エクスポート)」の項目を選び、

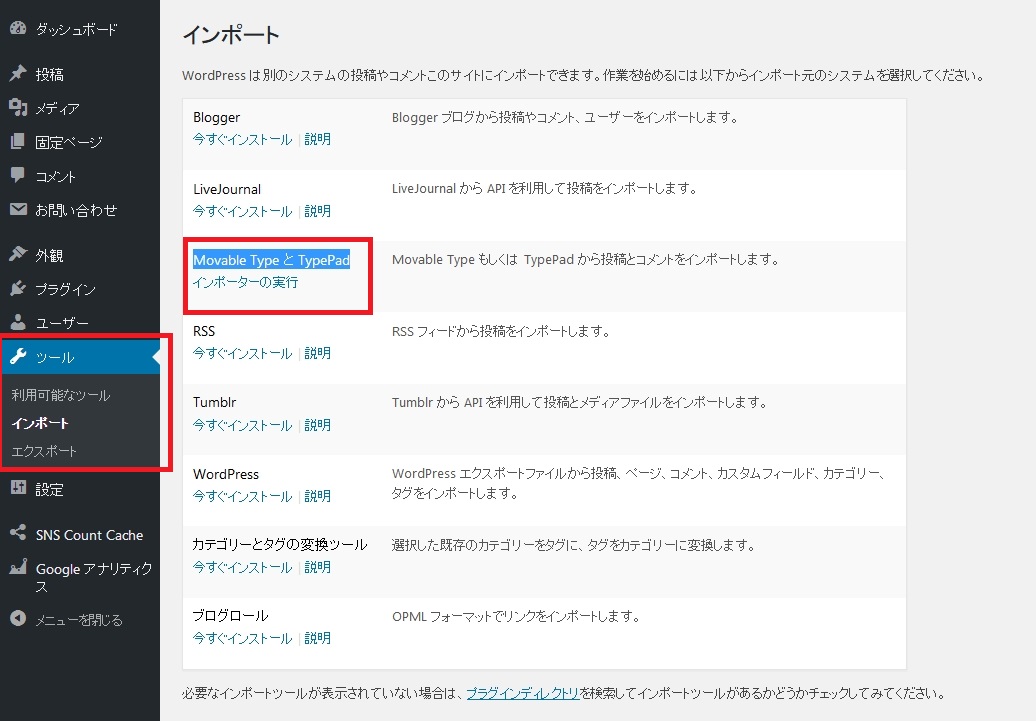
そして、WordPressの管理画面で「ツール」→「インポート」と進み、「Movable Type と TypePad」を実行(インストール→有効化→実行。画像では既にインストール済み)。
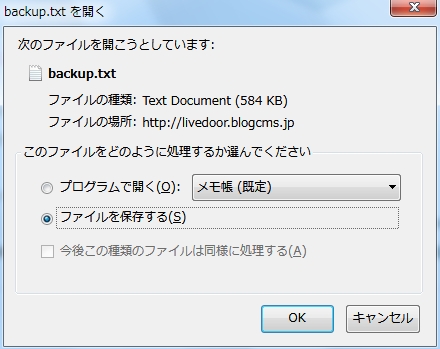
ダウンロードしたtextファイルを選択。

基本的には、これで作業は終わりです。
しかし、実際にバックアップファイルをインポートしてみると……記事の数が足りない。
バックアップファイルをダウンロードし直し、もう一度インポートしてみても……やはり記事の数が足りない。
そこで、ネットで検索をかけてみると、「Movable Type と TypePad」には、インポートの際の文字数制限(設定)があるとのこと。
このせいで、文字数の多い記事はインポート自体がされなかったのでしょう。
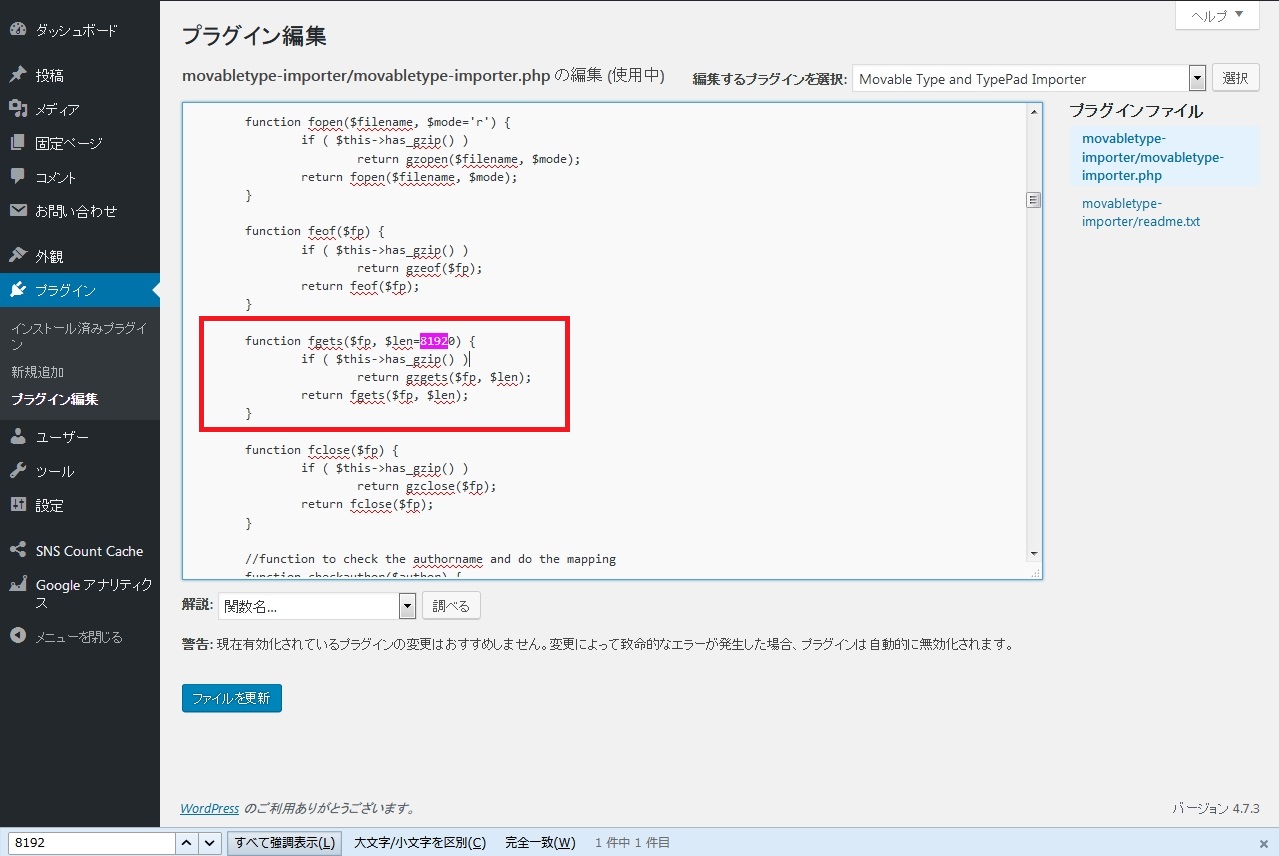
こちらのサイトを参考に、プラグイン画面から、「Movable Type と TypePad」→「編集」と進み、phpファイル内の「function fgets($fp, $len=8192)」の記述を、「function fgets($fp, $len=81920)」に変更。

ページ内検索で「8192」と検索をかければ、該当箇所はすぐ見つかります。
変更後、再度バックアップファイルをアップロードしたところ、無事に記事の移行が完了しました。
livedoorブログからWordPressへと移行する際には、先ほどのサイトなどを一読することをオススメします。
・functions.php の記述を変更したら、エラーが出てページが表示されなくなった
何の作業中だったかは忘れてしまいましたが、何らかの目的のためにTwenty Fifteenのfuncitons.php の記述を書き換えたところ、書き間違いなどがあったのか、以下のようなエラーが出て、ページが表示されなくなってしまいました。

どこがおかしいのかはエラー表示の中にも書かれていますし、どの記述をどう書き換えたのかも把握していたので、「書き直せば戻るでしょ」と思っていたのですが……なぜか戻らない。
一応、書き換える前にファイルを(ミニバードの)Web FTPからダウンロードしておいたので、書き換えたファイルを削除し、それをアップロードしてみても……戻らない。
この時点でちょっと焦りましたが、「テーマのファイルをダウンロードして、その中のphpファイルと置き換えれば、要は元通りになるでしょ?」と考え、
テーマのダウンロードページから、zip形式のテーマのファイルをダウンロード → 解凍 → Web FTPから置き換え
という作業を行ったら、無事、元に戻りました。
未だに、なぜ最初に行った元の状態に書き直す作業で、元に戻らなかったのか不明ですが、そもそもテーマのfunctions.php を直接いじること自体がまずかったかと思います。
このエラーの件の後、こちらのサイトなどを参考に、子テーマにスタイルシート(style.css)だけでなく、functions.php も作成し、そちらに記述を加えることにしました。
こうしておけば、テーマのアップデートがある度に書き換えなくて済みますしね。
(なお、子テーマ自体の作り方は、こちらのサイトを参考にしました)
ただ、親テーマのfunctions.php の内容と重複があると不具合が出るようなので、親テーマのfunctions.php を書き換えなければいけない機会というのは、どうしても残ります。
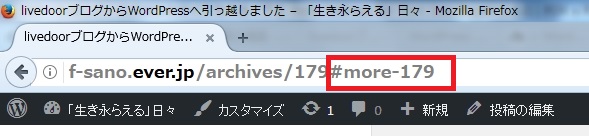
・「続きを読む」から記事を開いた際のURLに自動的に付く「#more~」を消す
・「続きを読む」から記事を開いた際、記事の先頭に飛ぶようにする
ビジュアル画面からでも簡単に挿入できる「続きを読む」のタグは便利なのですが、その「続きを読む」から記事に飛ぶと、URLに「#more~」といった文字が加えられてしまいます。
…これが非常に気になる。
なくてもいいですよね、これ?
…なくていいものは、なくしたいのです。
というわけで、ネットで検索をかけ、こちらのサイトを参考に、(子テーマの)functions.php に必要な記述を追加……しようとしたのですが、どうやら、「StripTease」というプラグインを入れれば、それだけで済むようです。
また、「続きを読む」から記事に飛んだ際には、「続きを読む」のタグを入れた直後の箇所に飛ぶのですが、この「StripTease」を入れれば、記事の先頭に飛ぶようにもなるようです。
有効化するだけでよく、特に設定をいじったりする必要もありません。
プラグイン → 新規追加 → 検索ボックスに「StripTease」を入力 → インストール+有効化 の流れで導入、有効化するとすぐに、「続きを読む」から記事に飛んだ際のURLから「#more~」が消え、また、記事の先頭に飛ぶようになりました。
もっと「続きを読む」タグをカスタマイズしたい場合には、自分でfunctions.php などをいじる必要がありますが、「URLの #more~ を消す」+「記事の先頭に飛ぶようにする」という目的だけであれば、「StripTease」を導入することをオススメします。
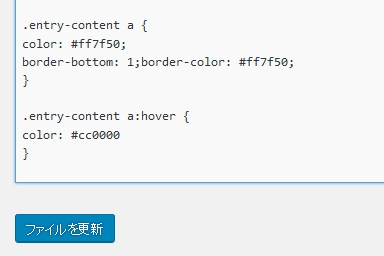
・文字リンクの色を変更する
テーマによって違いがあるかと思いますが、「Twenty Fifteen」の場合、文字リンクの色は何と……黒です。
さすがにこれはない。あまりに酷い。
というわけで、文字リンクの色を変える方法を検索。
こちらのサイトを参考にして、子テーマにスタイルシート(style.css)に記述を追加しました。
(内容のコピーはリンク先からお願いします)
どうやら、文字リンクの色は青色が主流になっているようですが、私の場合は、記事の中で青色の文字を使うことや、livedoorブログやJimdoでは文字リンクの色がオレンジっぽい色だったこともあって、青ではなく、オレンジっぽい色を使用することにしました。
なお、色のコードはこちらのサイトなどで確認できます。
・twitterボタンから作成されるテキストに、(記事名だけでなく)ホームページ名も入れさせたい
ブログの引っ越し作業は無事にほぼ完了したのですが、SNSボタンの設置をどうするかだけはなかなか決まらず、時間がかかってしまいました。
まず、HTMLならともかく、CSSなどの知識はほとんどないため、プラグインで済ませたい。
そこで、ネットでオススメとして紹介されているプラグインをいくつか試してみました。
そして、デザインやボタンの種類などから、「AddToAny Share Buttons」というプラグインに一旦は落ち着きました。
実際の表示はこんな感じ。

設定画面などがシンプルで使いやすく、対応しているSNS等の数も多い点が気に入っていました。
はてなブックマークやLINEに対応しているのは、日本人ユーザーにとっては嬉しい限り。
しかし、この「AddToAny Share Buttons」、そして、ネットにてオススメとして紹介されている他の多くのプラグインにも、どうしても我慢できない点が1つありました。
それは、twitterボタンから作成されるテキストに、ホームページ名が入らないことです。

…これがどうにも気に入らない。
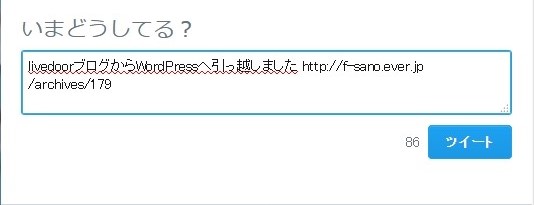
livedoorブログでは(特に設定しなくても、)ホームページ名も入っていたので、そこから引っ越して、このテキストで甘んじるというのはあり得ません。
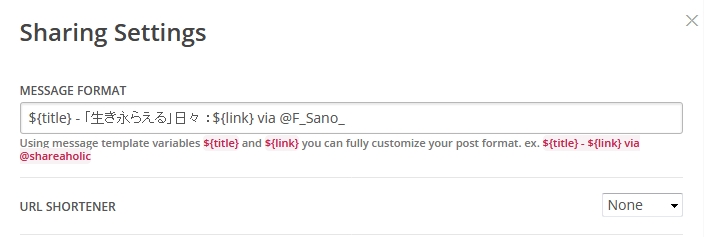
いくつか試したプラグインのうち、「Shareaholic」では、設定によってホームページ名を入れるようにできるのですが…

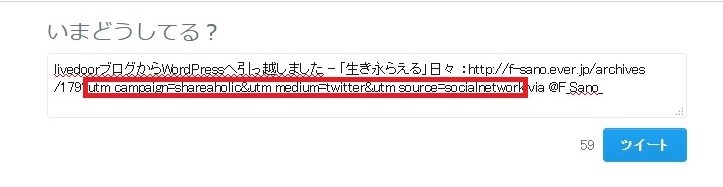
…短縮URLを使わないと、URLに余計な文字が追加されるという、また別の問題がありました。

これはこれで我慢できない。むしろ、こちらの方が我慢ならない。
(なお、短縮URLでよしとする選択は、私にはありません)
こんな感じで時間ばかり過ぎて行き、「もう自分でコードを作って貼り付けるしかないのか…。CSSのコードなんて自分で作ったことすらないのに…。」などと思い始めた時、偶然、「Share Buttons by AddThis」というプラグインを発見。
こちらのプラグインは、はてなブックマークやLINEに対応しており、そして…、特に設定しなくても、twitterボタンから作られるテキストにホームページ名(ブログ名)が入る仕様となっています。


これですよ。私が探していたプラグインは、まさにこれです。
最初からこのプラグインの存在を知っていれば、何時間も無駄に使うことはなかったのに…。
同じような悩みを持っている方がどれだけいるかは分かりませんが、この記事によって時間を無駄にする人が少しでも減ることを願っています。
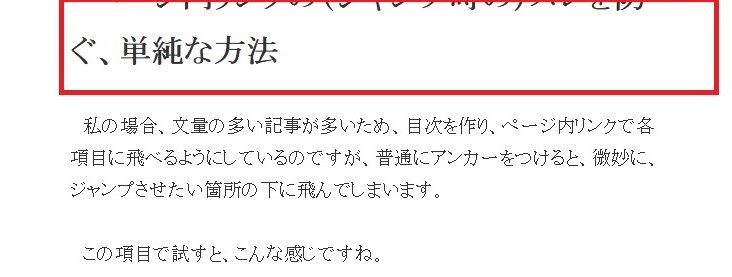
・ページ内リンクの(ジャンプ時の)ズレを防ぐ、単純な方法
私の場合、文量の多い記事が多いため、目次を作り、ページ内リンクで各項目に飛べるようにしているのですが、普通にアンカーをつけると、微妙に、ジャンプさせたい箇所の下に飛んでしまいます。
この項目で試すと、こんな感じですね。

環境などによって異なるのでしょうが、私の場合は、スマホから閲覧する場合でも同様のズレ方をします。
まぁ、問題ないと言えば問題ないのですが、とにかく見栄えが悪い。
どうにかできるものなら、どうにかしたい。
色々ジャンプ時のズレを調整する方法はあるようですが、調べている時にふと、「そもそもアンカーの位置をずらせば、ジャンプ位置も変わるでしょ」と思い付き、色々試してみたところ、至極単純な方法に行き着きました。
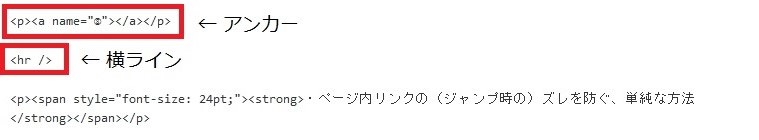
それは、「テキストにアンカーを付けるのではなく、飛ばしたい箇所(テキスト)の上にアンカーを設置する」というもの。かなり単純な方法です。
具体的には、こんな具合になります。

こうすると、ちょうど飛ばしたい箇所に飛ぶようになります。
ただ、この方法だと当然、1行分の空白が生まれます。
それが嫌な場合には、「アンカーと飛ばしたい箇所(テキスト)の間に、横ラインを入れる」と、改行タグが不要になり、不自然な空白もなくなります。

なお、この項目も、以上の「アンカーと飛ばしたい箇所(テキスト)の間に、横ラインを入れる」という方法を使っています。
「ページ内リンクの(ジャンプ時の)ズレをどうにかしたいけど、面倒な方法は避けたい」という方は、一度試してみてはいかがでしょうか。
ただまぁ…、システム的にはあまりよろしくなさそうですが。
17/04/23:追加
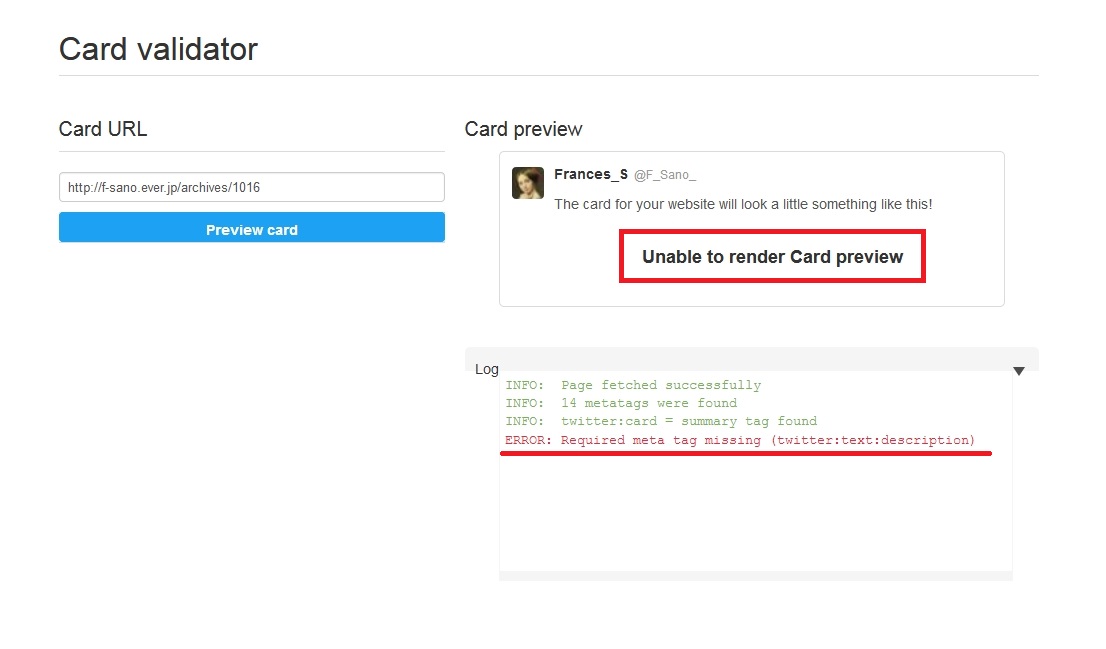
■Share Buttons by AddThis を更新したら、twitterカードが表示されなくなった
先日、WordPressを4.8.1に更新し、そのついでに、プラグインもいくつかまとめて更新したのですが、その直後から、twitterに投稿した際にtwitterカードが表示されなくなりました。
しかし、テーマヘッダー(header.php)の記述などを確認しても、特に変わったところはない。(こちらのページを参考にして、twitterカードを表示させるようにしています)
そうなると、更新したプラグインに何か問題があると考えられます。
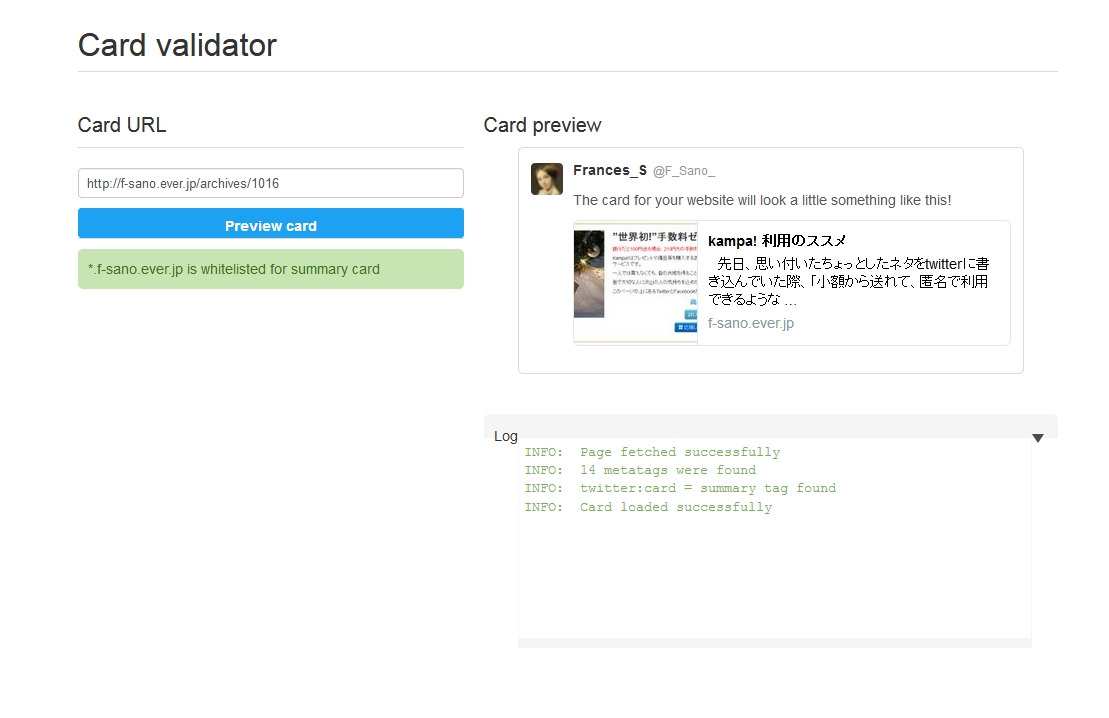
実際に更新したプラグインを1つずつ停止して、Card validatorで表示を確認していったところ、「Share Buttons by AddThis」を停止すると、twitterカードが表示されることが分かりました。
*「Share Buttons by AddThis」停止前

*「Share Buttons by AddThis」停止後

一応原因は分かりましたが、具体的に「Share Buttons by AddThis」の何が影響を与えているのかは私には分かりません。
そのため、「Share Buttons by AddThis」を最新のものから(6.0.0.)、前のバージョン(5.3.5)に戻して対応しました。
バックアップを取っていれば、
①バックアップデータの中から「Share Buttons by AddThis」のフォルダを探し、FTPにて最新の「Share Buttons by AddThis」のフォルダを削除したうえで、古いバージョンのファイルをアップロードする
②同じように最新のフォルダを削除したうえで、古いバージョンのファイルをzip形式で圧縮して、Word Pressのプラグイン画面から「新規追加」→「プラグインのアップロード」の手順でアップロードする
のどちらかの手順で、バージョンを戻すことができます。
バックアップは大事、ですね。
17/08/15:追加
・関連記事 : kampa! 利用のススメ